The Opera software is one of the most used browsers in the world especially on mobile devices. The Opera browser boast many revolutionary features that other browsers does not offer such as VPN, built-in advertisement blocker, snapshot, and many others. If you are a heavy user of online social media platforms like Facebook, Twitter, etc., you will be able to take a snapshot of a webpage and share it among your social media friends. The Opera browser does not only offer this snapshot feature by simply getting a portion of a webpage but it also have its own editor where you can add text, arrows, highlighter, blur, and take your own selfie too if your computer have a web camera attached. You can unleash your artistic side and have fun surfing the internet and mingling with your social media friends. The snapshot can be saved on the hard drive as a .PNG (Portable Network Graphics) file just like any .PNG picture you have saved on your computer's hard drive.
Here are the steps to take a partial snapshot of a webpage on Opera 67 browser and higher versions.
1. Click on the SNAPSHOT icon that looks like a camera located on the far right end of the Search and Web Address box. (Alternatively, you can press both the CTRL and SHIFT keys of the keyboard at the same time, while pressing them, hit the number 5 key.)

The area that can be cropped on the webpage will be darkened.

2. Point your mouse where you want to start cropping, which in this case, on the top left of the first speed dial tile, then click and hold down the left button of the mouse, then drag the mouse towards the bottom and going right to the point where you want to crop, then release the mouse's left button.

3. You can adjust the points of the cropped area, and or move the cropped area around according to your preferred area for cropping.

4. Click the CAPTURE button once satisfied.

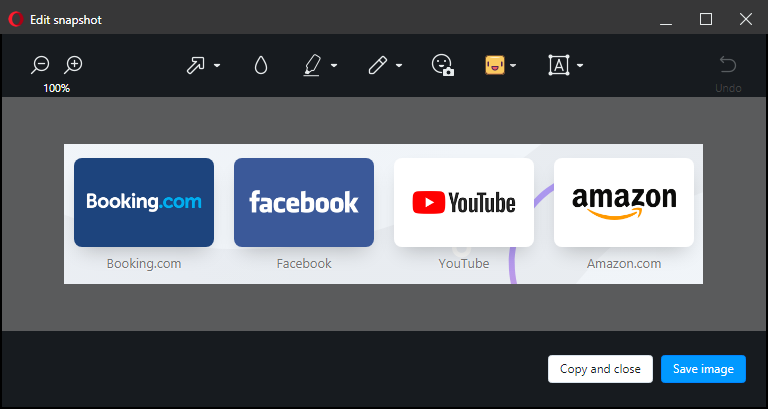
5. Your cropped area is now ready for editing. You can blur, highlight, put arrows and stickers, and so on.

6. In this case, we will write something on the cropped image, so click the TEXT button.

7. The editor can now accept text by typing on the keyboard.

In this case, the statement "My Favorite Websites!" will be typed.

8. Click the CHECK button once done typing.

9. The text outline points can be moved for adjustments.

10. Click the SAVE IMAGE button once done.

11. You can type your preferred name for the cropped snapshot of the webpage or retain the name as it is. You can also change the path where you want to save it, or simply retain the current location. You only have the option to save it as .PNG file. Click the SAVE button afterwards.

This is the cropped image.

Here are the steps to take a partial snapshot of a webpage on Opera 67 browser and higher versions.
1. Click on the SNAPSHOT icon that looks like a camera located on the far right end of the Search and Web Address box. (Alternatively, you can press both the CTRL and SHIFT keys of the keyboard at the same time, while pressing them, hit the number 5 key.)

The area that can be cropped on the webpage will be darkened.

2. Point your mouse where you want to start cropping, which in this case, on the top left of the first speed dial tile, then click and hold down the left button of the mouse, then drag the mouse towards the bottom and going right to the point where you want to crop, then release the mouse's left button.

3. You can adjust the points of the cropped area, and or move the cropped area around according to your preferred area for cropping.

4. Click the CAPTURE button once satisfied.

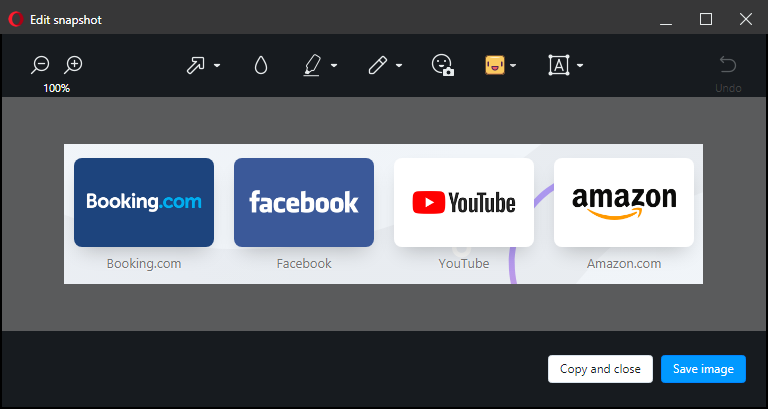
5. Your cropped area is now ready for editing. You can blur, highlight, put arrows and stickers, and so on.

6. In this case, we will write something on the cropped image, so click the TEXT button.

7. The editor can now accept text by typing on the keyboard.

In this case, the statement "My Favorite Websites!" will be typed.

8. Click the CHECK button once done typing.

9. The text outline points can be moved for adjustments.

10. Click the SAVE IMAGE button once done.

11. You can type your preferred name for the cropped snapshot of the webpage or retain the name as it is. You can also change the path where you want to save it, or simply retain the current location. You only have the option to save it as .PNG file. Click the SAVE button afterwards.

This is the cropped image.

No comments:
Post a Comment